GifPlayer
The
<GifPlayer>
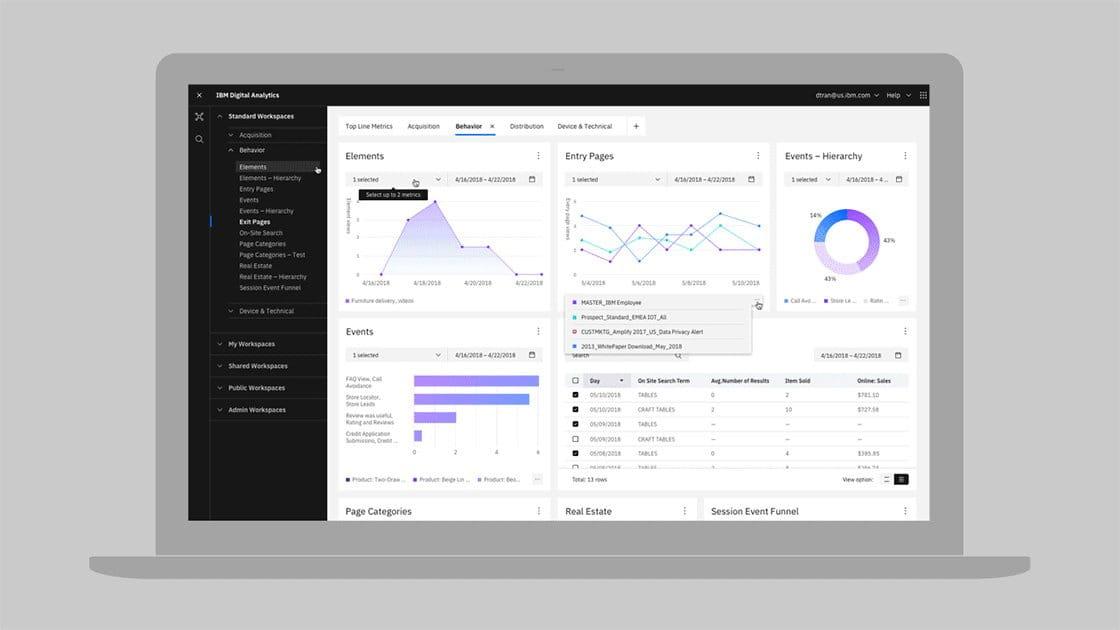
Example
Light

Dark

Code
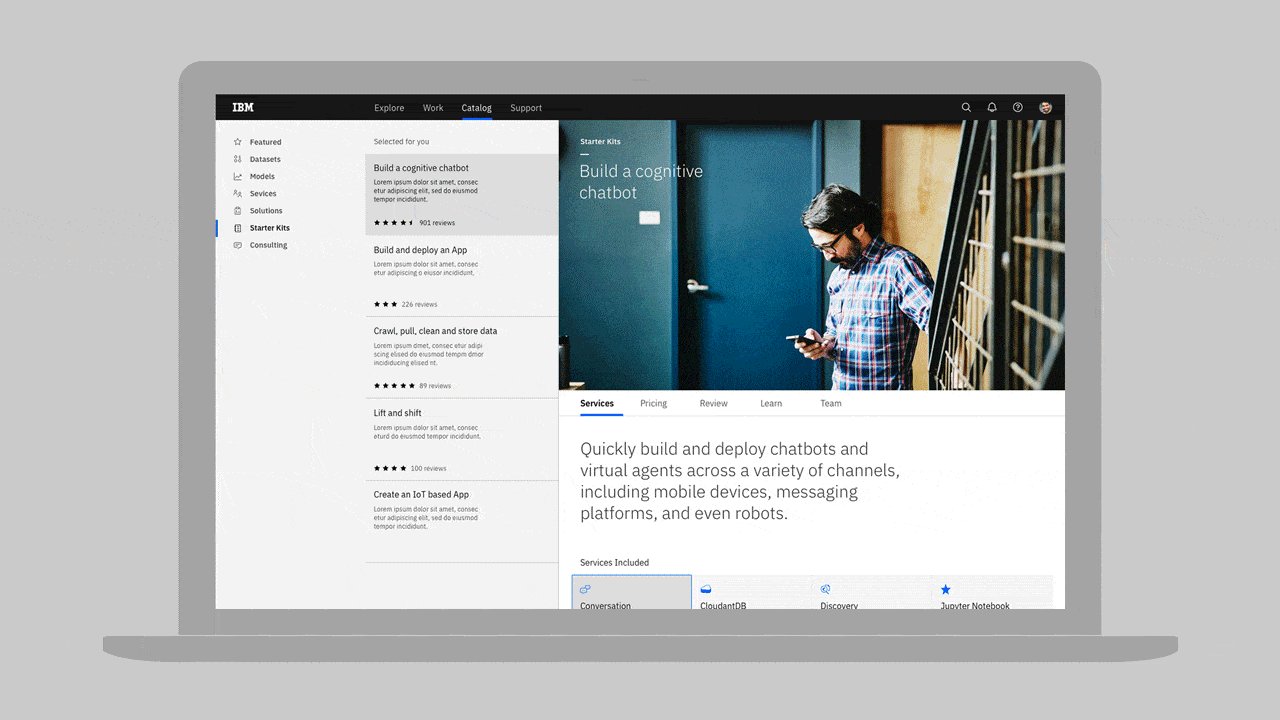
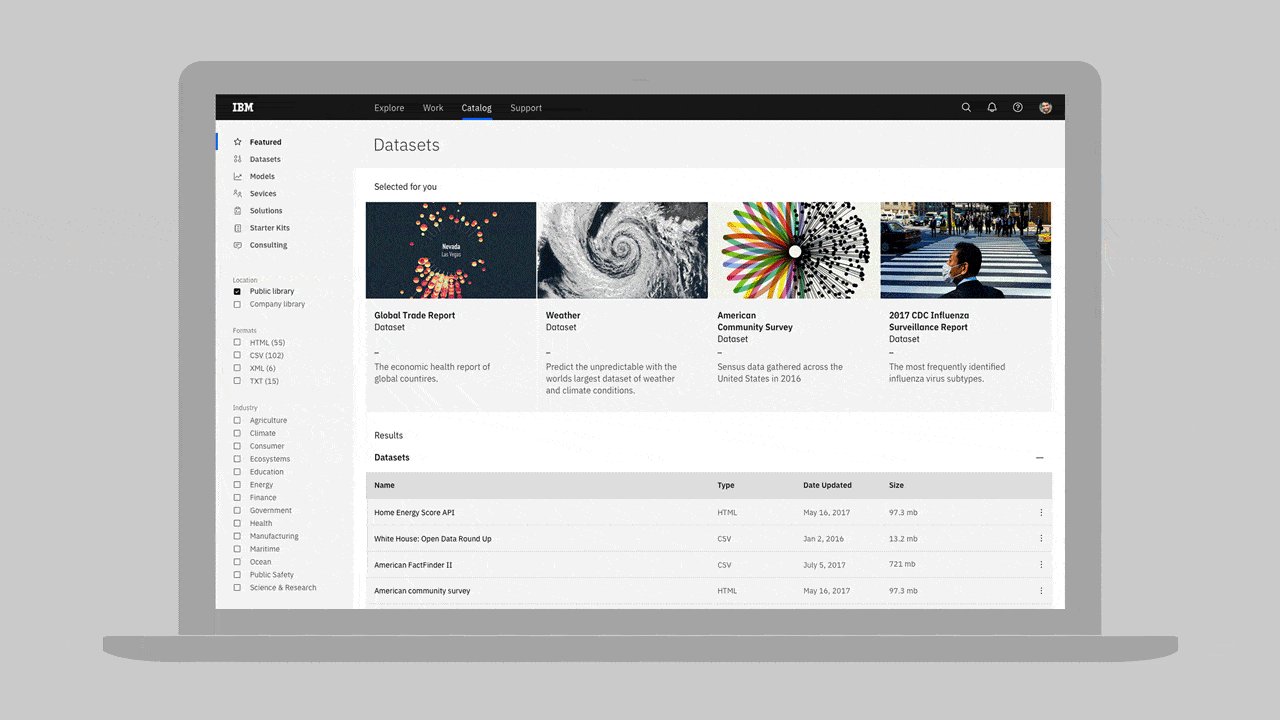
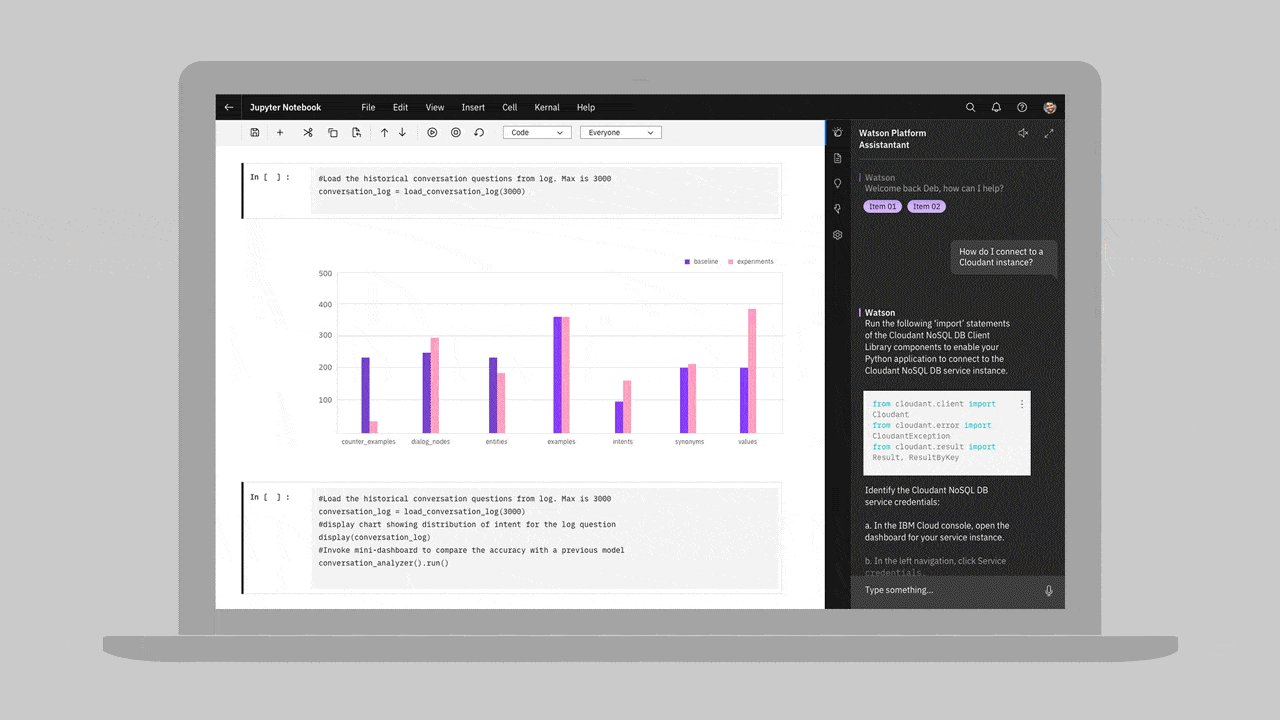
Place two images inside of the GifPlayer component. The first image will be used as the gif, the second image will be used as the static image on pause. Only provide two images inside the component, do not place any other children inside the component.
Dark<Column colLg='4'><GifPlayer> // must be gif // must be staticimage</GifPlayer></Column>
<Column colLg='8'><GifPlayer color='dark'> //must be gif //mustbe static image</GifPlayer></Column>
Props
| property | propType | required | default | description |
|---|---|---|---|---|
| children | node | yes | Pass in the images that will be rendered. Only pass in the images, no other children | |
| color | string |
| Specify if the icon color should be light or dark | |
| className | string | Specify an optional className to be applied to the container node |